やったこと
設計思想について
SOLID原則
The S.O.L.I.D Principles in Pictures
イラストで理解するSOLID原則
S — Single Responsibility(単一責任の原則)

A class should have a single responsibility クラスは、単一の責任を持つべきだ。
Goal
This principle aims to separate behaviours so that if bugs arise as a result of your change, it won’t affect other unrelated behaviours.
O — Open-Closed(オープン・クローズドの原則)

Classes should be open for extension, but closed for modification
クラスは、拡張にはオープンで、変更にはクローズドであるべきだ。
この原則は、クラスの既存の動作を変更することなく、クラスの動作を拡張することを目的としています。これは、そのクラスが使用されている場所でバグが発生するのを避けるためです。
L — Liskov Substitution(リスコフの置換原則)

If S is a subtype of T, then objects of type T in a program may be replaced with objects of type S without altering any of the desirable properties of that program. SがTのサブタイプである場合、プログラム内のT型のオブジェクトをS型のオブジェクトに置き換えても、そのプログラムの特性は何も変わらない。
この原則は、親クラスやその子クラスがエラーなしで同じ方法で使用できるように、一貫性を保つことを目的としています。
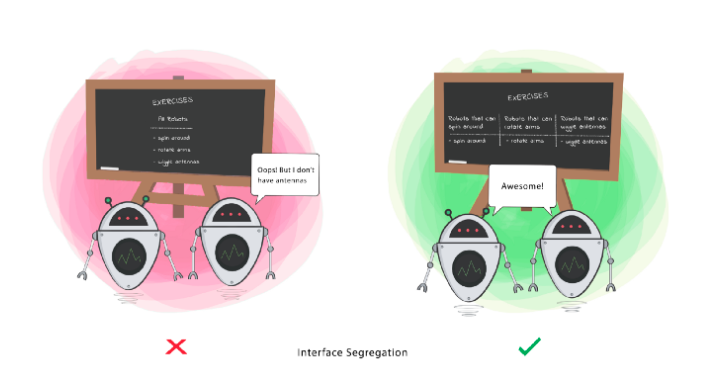
I — Interface Segregation(インターフェイス分離の原則)

Clients should not be forced to depend on methods that they do not use.
クライアントが使用しないメソッドへの依存を、強制すべきではない。
この原則は、動作のセットをより小さく分割して、クラスが必要なもののみを実行することを目的としています。
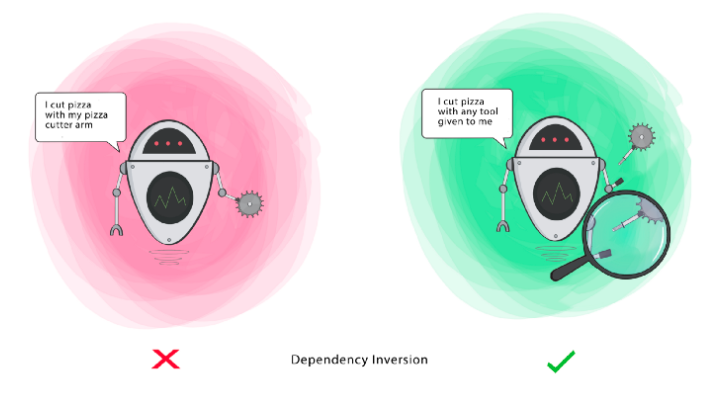
D (Dependency Inversion) 依存性逆転の原則

- 上位モジュールは、下位モジュールに依存してはならない。どちらも抽象化に依存すべきだ。
- 抽象化は詳細に依存してはならない。詳細が抽象化に依存すべきだ。
この原則は、インターフェイスを導入することにより、上位レベルのクラスが下位レベルのクラスに依存するのを減らすことを目的としています。
今後やることについて
モチベーションの低下 = 何をしていいかわからない状態
ただ、やらなくてはいけないことがないはずがない
ので、羅列する
- Next.js
- GraphQL
- Redux
- reactの他の有名どころのライブラリ
なかなかモチベーション向上につながらない理由
- 手を動かす対象がない
- 今まではハッカソンがあった
自分のHPをnextで作るか!